- Deafile Bedah Blog, ngabuburit sambil nunggu adzan maghrib mendingan blogwalking sajalah. Ehh, lagi blogwalking nemu widget yang keren nihh. Widget ini bernama LinkMan, singkatan dari Link Manager. Gunanya yaitu untuk membuat sebuah Form Link Exchange Secara Otomatis. Lumayan kan, sekarang kan zamannya serba otomatis, praktis, dan higienis(*Lahh ko jadi ke higienis).
Yaa sudah, daripada tambah ngawur kesana kemari lebih baik simak nihh tutorialnya kalau mau pasang LinkMan Form Link Exchange Otomatis.
- Pertama kamu harus punya webhosting(*contohnya 000webhost), kalau belum punya silahkan cari di google tentang cara mendaftar di 000webhost.
- Kemudian silahkan download file PHP untuk Form Link Exchange Otomatisnya(*Klik disini untuk download file)
Setelah anda mendownload file-nya, jangan lupa di-extract
2. Setelah di-extract, silahkan di-host file2 tersebut...
Cara Hosting File Linkman:
1. Sesuai tutorial cara mendapatkan web hosting di 000webhost yang telah saya tulis, maka sobat harus meng-host semua file linkman di public_HTML. Caranya klik public_HTML => Klik tombol "New Dir" untuk membuat direktori baru...dan buatlah direktori baru di public_HTML sebanyak folder yang baru anda extract, yaitu dua folder..."apptmp" sama "img", maka buat lah dua direktori dengan nama "apptmp" dan "img"
Penampakan file2 dan folder2 linkman:
Lalu berikut penampakan direktori linkman di public_HTML:
2. Setelah memberi nama direktori baru sesuai dengan nama-nama folder yang ada di file linkman17 rar yang telah anda extract, maka selanjutnya host lah semua file yang ada di masing-masing folder ke direktori yang sesuai dengan nama folder...
berikut penampilan untuk file2 serta direktori2 yang ada dalam direktori "linkman"
Dan berikut penampilan untuk direktori "apptmp"
Lalu berikut penampilan untuk "img" / file2 gambar untuk page-rank, edit, dan delete...
SELESAI!!! 1
NB: "Jangan lupa untuk menghapus file "Update.php" karena ini menjadi syarat agar fungsi link bisa berjalan dengan lancar sesuai dengan yang dianjurkan oleh http://www.phpjunkyard.com/php-link-manager.php
Jika sobat sudah meng-host semua file yang diperlukan, maka sekarang saatnya untuk menanam/embed fungsi PHP di blog blogger sobat dengan fungsi iframe. Lho, kenapa iframe?...iya, secara Blogger thu belum dukung sama yang namanya PHP, so kita bisa mengakalinya dengan HTML iframe.
Langkah2 penanaman linkman di blog:
1. ambillah link pada file "links.php", caranya...perhatikan gambar berikut:
2. Setelah anda melihat ke bagian "links.php" sekarang cobalah untuk menengok ke arah kanan. dan temukan gambar seperti berikut:
Nah, sekarang kembali ke "links.php" lalu pada bagian "Open" anda klik kanan dan pilihlah "Copy link location", dan itu lah link "linkman" anda yang selanjutnya bisa anda embed ke dalam blog anda.
Untuk memudahkan meng-embed halaman PHP tersebut, sobat harus menggunakan kode html iframe berikut:
Link di atas adalah milik saya. Silahkan ganti link yang telah saya tandai dengan warna biru dengan link milik sobat (link linkman yang telah sobat ambil tadi, formatnya biasanya seperti http://blablabla.blablabla.com/linkman/links.php).
Selanjutnya untuk halaman submit, maka sobat juga bisa menggunakan html iframe. Silahkan untuk mengambil link "form.html" anda, untuk mempermudah...silakan untuk memperhatikan gambar berikut:
Langkah pengambilan link "form.html" sama dengan pengambilan link "links.php". Jika linknya telah berhasil anda ambil, silahkan untuk menggunakan iframe berikut untuk membuat halaman form submit link:
Ganti link yang telah saya tandai dengan warna hijau di atas dengan link "form.html" milik anda.
Sampai di sini sobat telah berhasil membuat form link exchange otomatis dengan linkman. Selanjutnya untuk mengatur/setting semua fitur yang ada di dalam akun linkman sobat, maka sobat harus login ke linkman sobat. Caranya:
1. login ke 000webost sobat
2. klik "Go to CPanel"
3. pilih "File Manager"
4. Lalu pilih public_HTML
5. Lalu pilih direktori "linkman"
6. Lalu pilih "admin.php" => Klik "open"
7. Login dengan password "admin" atau kalau tidak bisa maka gunakan password "demo"
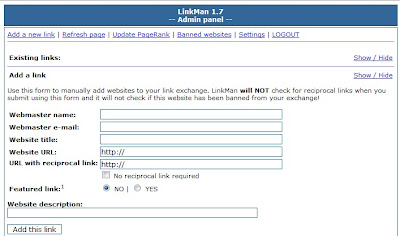
8. Selanjutnya sobat bisa men-setting sesuka sobat: Seperti mengganti password admin, mengatur penampilan, menghapus URL, dll. Berikut contoh tampilannya:
di screenshot di atas kelihatan ada beberapa menu utama, di antaranya: Add a new link, Refresh page, Update PageRank, Banned websites, Settings, LOGOUT
9. Untuk mengubah password serta pengaturan lainnya, maka sobat bisa melakukannya di menu "Settings".
Selesai dehh, selamat mencoba. Jangan malu untuk bertanya jika ada yang tidak dimengerti. Saya akan membantu sebisa mungkin.
Sumber Artikel : http://cerita-foto-video-terbaru.blogspot.com/2012/02/cara-membuat-link-exchange-otomatis-php.html
Yaa sudah, daripada tambah ngawur kesana kemari lebih baik simak nihh tutorialnya kalau mau pasang LinkMan Form Link Exchange Otomatis.
- Pertama kamu harus punya webhosting(*contohnya 000webhost), kalau belum punya silahkan cari di google tentang cara mendaftar di 000webhost.
- Kemudian silahkan download file PHP untuk Form Link Exchange Otomatisnya(*Klik disini untuk download file)
Setelah anda mendownload file-nya, jangan lupa di-extract
2. Setelah di-extract, silahkan di-host file2 tersebut...
Cara Hosting File Linkman:
1. Sesuai tutorial cara mendapatkan web hosting di 000webhost yang telah saya tulis, maka sobat harus meng-host semua file linkman di public_HTML. Caranya klik public_HTML => Klik tombol "New Dir" untuk membuat direktori baru...dan buatlah direktori baru di public_HTML sebanyak folder yang baru anda extract, yaitu dua folder..."apptmp" sama "img", maka buat lah dua direktori dengan nama "apptmp" dan "img"
Penampakan file2 dan folder2 linkman:
Lalu berikut penampakan direktori linkman di public_HTML:
2. Setelah memberi nama direktori baru sesuai dengan nama-nama folder yang ada di file linkman17 rar yang telah anda extract, maka selanjutnya host lah semua file yang ada di masing-masing folder ke direktori yang sesuai dengan nama folder...
berikut penampilan untuk file2 serta direktori2 yang ada dalam direktori "linkman"
Dan berikut penampilan untuk direktori "apptmp"
Lalu berikut penampilan untuk "img" / file2 gambar untuk page-rank, edit, dan delete...
SELESAI!!! 1
NB: "Jangan lupa untuk menghapus file "Update.php" karena ini menjadi syarat agar fungsi link bisa berjalan dengan lancar sesuai dengan yang dianjurkan oleh http://www.phpjunkyard.com/php-link-manager.php
Jika sobat sudah meng-host semua file yang diperlukan, maka sekarang saatnya untuk menanam/embed fungsi PHP di blog blogger sobat dengan fungsi iframe. Lho, kenapa iframe?...iya, secara Blogger thu belum dukung sama yang namanya PHP, so kita bisa mengakalinya dengan HTML iframe.
Langkah2 penanaman linkman di blog:
1. ambillah link pada file "links.php", caranya...perhatikan gambar berikut:
2. Setelah anda melihat ke bagian "links.php" sekarang cobalah untuk menengok ke arah kanan. dan temukan gambar seperti berikut:
Nah, sekarang kembali ke "links.php" lalu pada bagian "Open" anda klik kanan dan pilihlah "Copy link location", dan itu lah link "linkman" anda yang selanjutnya bisa anda embed ke dalam blog anda.
Untuk memudahkan meng-embed halaman PHP tersebut, sobat harus menggunakan kode html iframe berikut:
<iframe frameborder="0" height="2000" src="http://t4belajarblogger.webege.com/linkman/links.php" width="100%"></iframe>
Link di atas adalah milik saya. Silahkan ganti link yang telah saya tandai dengan warna biru dengan link milik sobat (link linkman yang telah sobat ambil tadi, formatnya biasanya seperti http://blablabla.blablabla.com/linkman/links.php).
Selanjutnya untuk halaman submit, maka sobat juga bisa menggunakan html iframe. Silahkan untuk mengambil link "form.html" anda, untuk mempermudah...silakan untuk memperhatikan gambar berikut:
Langkah pengambilan link "form.html" sama dengan pengambilan link "links.php". Jika linknya telah berhasil anda ambil, silahkan untuk menggunakan iframe berikut untuk membuat halaman form submit link:
<iframe frameborder="0" height="450" src="http://t4belajarblogger.webege.com/linkman/form.html" width="100%"></iframe>
Ganti link yang telah saya tandai dengan warna hijau di atas dengan link "form.html" milik anda.
Sampai di sini sobat telah berhasil membuat form link exchange otomatis dengan linkman. Selanjutnya untuk mengatur/setting semua fitur yang ada di dalam akun linkman sobat, maka sobat harus login ke linkman sobat. Caranya:
1. login ke 000webost sobat
2. klik "Go to CPanel"
3. pilih "File Manager"
4. Lalu pilih public_HTML
5. Lalu pilih direktori "linkman"
6. Lalu pilih "admin.php" => Klik "open"
7. Login dengan password "admin" atau kalau tidak bisa maka gunakan password "demo"
8. Selanjutnya sobat bisa men-setting sesuka sobat: Seperti mengganti password admin, mengatur penampilan, menghapus URL, dll. Berikut contoh tampilannya:
di screenshot di atas kelihatan ada beberapa menu utama, di antaranya: Add a new link, Refresh page, Update PageRank, Banned websites, Settings, LOGOUT
9. Untuk mengubah password serta pengaturan lainnya, maka sobat bisa melakukannya di menu "Settings".
Selesai dehh, selamat mencoba. Jangan malu untuk bertanya jika ada yang tidak dimengerti. Saya akan membantu sebisa mungkin.
Sumber Artikel : http://cerita-foto-video-terbaru.blogspot.com/2012/02/cara-membuat-link-exchange-otomatis-php.html